Jelaskan hal-hal
apa saja yang perlu diperhatikan apabila ingin membuat media visual berbasis
Web !
1.
Pemilihan
warna tampilan web
Dalam pengolahan
image, dikenal dua macam warna paling populer yang menjadi standar
internasional, yaitu RGB dan CMYK.
RGB adalah
singkatan dari Red-Green-Blue. 3 warna dasar yang dijadikan patokan warna
secara universal (primary colors). Dengan basis RGB, seorang desainer bisa mengubah
warna ke dalam kode-kode angka sehingga warna tersebut akan tampil universal.
Dasar warna ini menjadi standar pasti dalam konteks profesional, seorang desainer
tidak bisa mengatakan sebuah warna berdasar pertimbangan subektif, misal: biru
muda menurut orang awam adalah birunya langit di siang yang cerah, hal ini bisa
jadi berbeda bagi orang lain dengan pertimbangan yang lain pula. Untuk
menyamakan persepsi dalam definisi warna, perlu adanya standar internasional dalam
konteks kerja profesional. Dengan standar RGB, seorang desainer dapat mengatakan
warna dengan komposisi angka yang jelas, warna biru memiliki komposisi perpaduan
antara unsur Red, Green, Blue dengan derajat angka untuk R : 115 – G : 221 – B
: 240.
Standar warna
internasional lainnya yang digunakan untuk dunia percetakan adalah CMYK yang
merupakan Singkatan dari Cyan – Magenta – Yellow, dan K mewakili warna hitam.
Seperti halnya RGB, CMYK menggunakan standardisasi warna dalam koordinat. Rangenya
antara 0 – 100 sehingga kehadiran unsur K sangat menentukan. Berapapun
koordinat CMY-nya, selama K- nya 100 maka warna tersebut akan jadi warna hitam.
CMYK merupakan standar warna berbasis pigment-based, menyesuaikan diri dengan
standar industri printing. Sampai saat ini dunia cetak- mencetak memakai 4 warna
dasar dalam membuat warna apapun.
2.
Tipografi
Desain
grafis ternyata bukan sekedar bagaimana memainkan warna dan layout tapi ada
satu hal lagi yang perlu diperhatikan yaitu tipografi. Tipografi merupakan
komponen paling penting dalam desain grafis yang tidak bisa ditinggalkan.
Seorang desainer bertanggung jawab untuk mengetahui seluk-beluk seputar
tipografi, karena dengan begitu ia akan lebih mudah untuk membuat sebuah
tipografi yang baik dan berciri khas. Oleh karena itu, desainer yang baik perlu
mempelajari peraturan dan pedoman spesifik sehingga dapat mengembangkan
kemampuannya dalam membuat tipografi. Tipografi yang sesuai untuk disain grafik
pada aplikasi perangkat bergerak adalah :
1.
Roman
Huruf
di keluarga Roman memiliki ciri khas tersendiri yang muda dikenali. Huruf Roman
memiliki ketebalan dan ketipisan pada setiap garis di huruf – hurufnya. Semua
huruf yang ada di bawah naungan kategori Roman memiliki ciri khas klasik,
anggun, tegas, lemah gemulai dan feminim. Keluarga huruf Roman sudah ada
sekitar abad 11 atau 12. Karena itu, huruf Roman merupakan salah satu kategori
huruf yang paling tua. Jenis font yang ada di kategori huruf Roman antara lain
Bodoni, Georgia, dan Times New Roman.
2.
Egyptian
Huruf
yang berada di bawah keluarga Egyptian memiliki ciri huruf seperti papan.
Berbeda dengan kategori Roman yang memiliki tebal tipis di hurufnya, Egyptian
memiliki ketebalan yang hampir sama di setiap hurufnya. Kesan yang ditimbulkan
oleh jenis huruf Egyptianadalah kokoh, kuat, kekar, dan stabil. Jenis font yang
ada di kategori Egyptian adalah Rockwell dan Typo Slab – Serif.
3.
Sans Serif
Huruf
yang berada di bawah keluarga Sans Serif hampir mirip dengan huruf yang berada di
bawah keluarga Roman, hanya saja jenis huruf ini tidak memiliki sirip di ujung.
Ketebalan hurufnya pun tidak tebal tipis, melainkan solid. Kesan yang
ditimbulkan jenis huruf ini adalah modern, kontemporer, dan efisien. Bisa
dibilang huruf di kategori Sans Serif merupakan versi modern dari Roman. Jenis
font yang ada di kategori Sans Serif adalah Arial, Century Gothic, Futura,
Helvetica, Lucida Grande, Trebuchet MS, dan Verdana.
4.
Script
Sama
seperti namanya, huruf yang berada di bawah kategori ini memiliki rupa layaknya
tuliksan tangan. Tetapi bukan huruf cetak ya. Seperti tulisan tangan sambung
yang dibuat dengan pena, kuas, atau
pensil tajam. Biasanya huruf di bawah kategori ini memiliki ciri khas miring ke
kanan. Kesan yang ditimbulkan oleh kategori huruf ini adalah pribadi dan akrab.
Jenis font yang ada di kategori ini adalah Freestyle Script dan French Script.
5.
Miscellaneous
Huruf
yang berada di kategori ini tidak memiliki ciri khas atau rupa yang spesifik
seperti 4 kategori lainnya. Huruf yang berada di bawah kategori ini biasanya
merupakan pengembangan dari bentuk – bentuk yang sudah ada, hanya ditambahkan
hiasan, ornament atau garis – garis dekoratif. Jenis font yang ada di bawah
kategori ini sangat banyak, antara lain Comic Sans MS, Joker, dan Magneto.
3.
Desain
visual web / Pemilihan gambar
Image atau gambar
secara visual merupakan unsur atau elemen utama dalam desain. Image bisa
digunakan sebai pemanis, atau penyeimbang atau point of interest. Sebaiknya
pemilihan image sesuai dengan keseluruhan tema dan karakter desain website.
Komposisi image dengan elemen lain juga harus sesuai, adakalanya sebuah website
membutuhkan image yang besar (hampir fullscreen) untuk memberi kesan tertentu,
dan dikombinasi dengan teks yang lebih kecil porsinya, ada pula website dengan
komposisi teks yang lebih banyak dan image hanya sebagai unsur tambahan.
Komposisi antara image dengan teks tergantung dari tema dan karakter yang ingin
dibangun.
4.
Layout
web
Layout atau tata letak
desain disarankan sesederhana mungkin, minimalisir elemen-elemen yang tidak
penting, maksimalkan whitespace (jarak antar elemen). Website dengan layout
yang baik, mudah untuk dijelajahi, pengguns mudah untuk menemukan sesuatu, dan
dengan cepat menemukan apa yang dicarinya.
5.
Alur
web
Layout desain
website harus bisa menuntun pengguna dan mengarahkan pengguna, sehingga pembuat
web yang menuntun alur perhatian pengguna dari titik a, ke titik b, ke titik C,
dan seterusnya, sehingga tujuan web dan misi dari web bisa dimengerti oleh
pengguna.
6.
Menu
navigasi
Menu navigasi berguna
agar pengguna dapat berinteraksi dengan website. Ada berbagai macam desain menu
navigasi, tetapi desain yang digunakan tidak melupakan fungsi utamanya, sebagai
alat interaksi pengguna dengan website.
Website dapat
memiliki beberapa menu/navigasi, bisa diatas pada header, atau pada sidebar,
maupun dibawah pada footer.
7.
Resolusi
layar
Ketajaman warna
dan detail gambar pada tampilan bitmap bergantung pada banyaknya pixel. Warna
atau resolusi yang membentuk gambar tersebut. Hal ini berkaitan erat dengan kemampuan
monitor dan VGA (Video Graphic Adapter ) yang digunakan. Jika gambar tampilan
bitmap berresolusi tinggi di tampilkan pada monitor yang berresolusi rendah
akan mengakibatkan gambar terlihat kasar , bahkan terlihat kabur berbentuk kotakkotak(juggy)
jika dilakukan pembesaran gambar. Satuan untuk ukuran grafis jenis bitmap ini adalah
dpi (dot per inch) yang berarti banyaknya titik dalam satu inci. Resolusi pada perangkat
bergerak terdiri dari :
Resolusi HD (720p)
HD adalah singkatan dari High Definition. HD berarti pixelnya 128 x 720.
Resolusi Full HD
(1080p) Full HD adalah kelanjutannya dan sekarang sudah menjadi standar
resolusi layar di pasaran. Full HD adalah 1920 x 1080 pixel.
Resolusi QHD (2k) QHD
atau Quad HD memiliki definisi empat kali lipat dibanding HD Standar. Berarti bisa
memasukkan jumlah pixel empat biji layar HD kedalam satu layar QHD dengan ukuran
sama. Resolusi pixel QHD adalah 2560 x 1440
Resolusi Ultra HD
(4k) 4K adalah 4096 pixel, dan Ultra HD adalah 3840 pixel. Ultra HD adalah 3840
x 2160, sementara 4K adalah 4096 x 2160. Mereka biasanya disingkat menjadi
2160p berhubung perbedaan jumlah pixelnya tidak begitu besar.
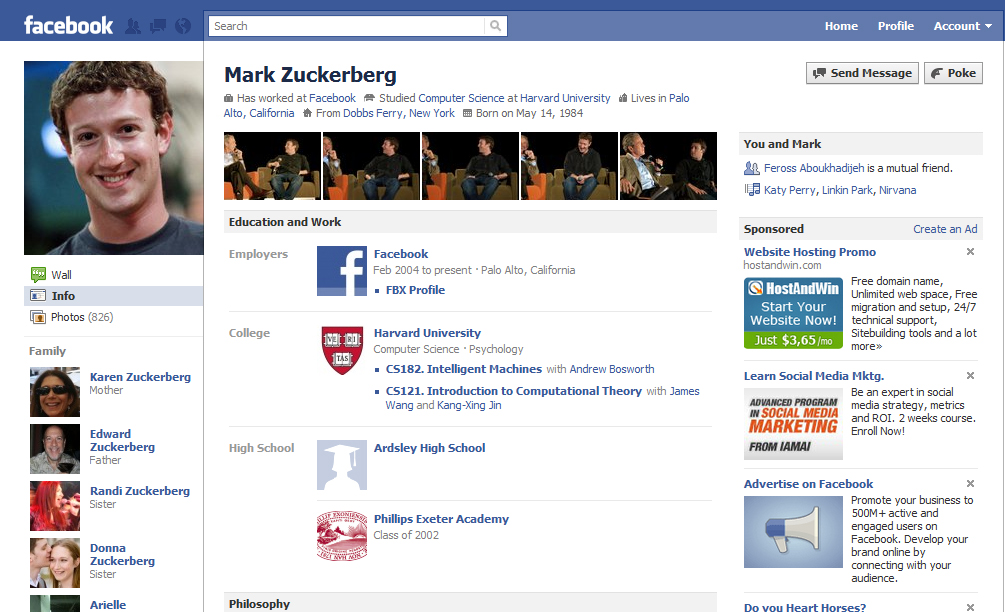
Berikan contoh
hasil aplikasi desain grafis berbasis Web !
Sumber:
https://ourscientific.wordpress.com/2019/10/19/konsep-pemodelan-desain-grafik-padaaplikasi-berbasis-perangkat/
http://diarsirazudin.blogspot.com/2019/10/konsep-pemodelan-desain-grafik-pada.html
https://sis.binus.ac.id/2014/10/08/apa-yang-perlu-diperhatikan-saat-merancang-tampilan-web/