Jelaskan apa yang menjadi dasar penggunaan ragam layout website dalam membuat media visual berbasis web!
Ada beberapa macam layout desain web saat ini yang
semakin menghiasi dunia web :
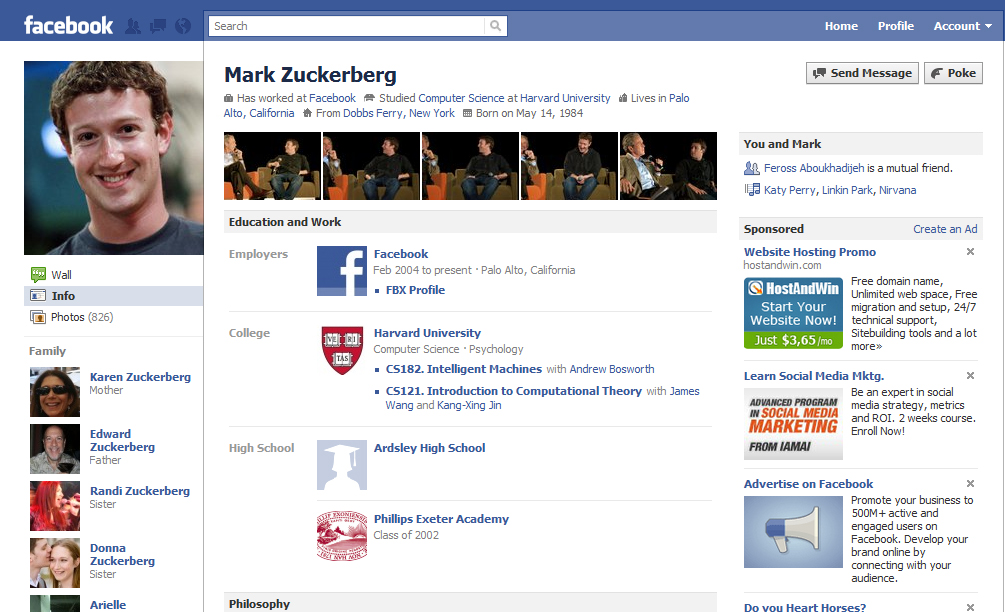
1. Static
Layout static pada web desain memiliki ukuran tetap pada
semua resolusi browser. Lebar
layout static ini menggunakan satuan pixel (px)
sehingga akan menghasilkan layout yang
statis.
Contoh layout static: Facebook, Twitter.
2. Fluid
Layout fluid memiliki kemampuan untuk menyesuaikan
lebar layout sesuai dengan
resolusi browser. Hal tersebut terjadi karena lebar
layout menggunakan satuan percent
(%) sehingga lebar layout akan mengikuti resolusi
browser saat dikecilkan atau
dibesarkan (resize).
Contoh layout fluid: gmail, yahoo mail.
3. Responsive
Layout responsive memiliki kemampuan untuk berganti
layout pada resolusi tertentu.
Layout bisa berganti ini berkat kehadiran CSS3 dengan
sintax media queries nya. Kalo di
pemrograman fungsinya mirip „if„, tapi ini di css.
Jadi sebuah web bisa memiliki
tampilan berbeda saat dibuka dengan pc, tablet atau
smartphone.
spigotdesign.com
4. Responsive-fluid
Layout responsive-fluid merupakan gabungan antara
responsive dengan fluid sehingga
lebar layout akan mennyesuaikan resolusi dan akan
berganti layout pada resolusi
tertentu. Layout ini menggunakan media queries dan
satuan percent (%) untuk ukuran.
https://forefathersgroup.com/
5. Horizontal Scrolling
Layout horizontal scrolling adalah dengan menata
content web kesamping, sehingga
untuk melihat content web tersebut menggunakan scroll
horizontal.
https://deanoakley.com/
6. Parallax Scrolling
Layout parallax scrolling menggunakan beberapa layer
dan setiap layer memiliki
kecepatan perpindahan yang berbeda-beda saat di scroll
sehingga menimbulkan efek
yang menarik.
Jelaskan penggunaan berbagai macam format gambar pada
desain grafis berbasis web!
Format image ada beberapa jenis, yang umum
untuk ditemukan adalah JPEG (JPG),
GIF dan PNG juga BMP. Perbedaannya tidak dapat
dilepaskan dari jenis kompresi yang
digunakan untuk menyimpan data.
Semakin besar kompresi semakin sedikit data yang
disimpan. Dan jika ukuran data
semakin besar, akan menambah waktu yang diperlukan
untuk menampilkannya pada web
browser. Ini lah pertimbangan utama dalam memilih
jenis format gambar yang ingin di
tampilkan di dalam sebuah web.
Berikut acuan sederhananya:
- PNG sangat baik untuk dipergunakan pada kebanyakan web browser (IE6+ butuh sedikit sentuhan CSS untuk pengaturan transparansi). Format jenis ini sangat tepat untuk menyimpan grafik (ilustration) atau foto (kualitas tinggi)
- JPG adalah pilihan terbaik untuk menampilkan foto secara online, walau kualitasnya tidak sebagus PNG tetapi cukup bisa diterima mata manusia
- GIF sangat baik untuk menampilkan gambar grafik (jika tidak mau menggunakan PNG), tapi jangan ubah foto menjadi format GIF karena hasilnya tidak sedap dipandang mata
- BMP bisa dikategorikan sebagai gambar tidak terkompresi, tidak disarankan untuk penggunaan pada web (menghabiskan bandwidth)
Sumber :
https://ourscientific.wordpress.com/2019/10/19/identifikasi-kebutuhan-pengguna-terhadap-grafik-pada-aplikasi-berbasis-web/
https://hiduptreda.com/knowledge/berbagai-macam-layout-desain-web.html
https://www.niagahoster.co.id/blog/warna-efektif-desain-website/






Tidak ada komentar:
Posting Komentar